Most of the styles of the icons can be modified under the design tab in the Divi Module settings. While not specific to the person module another common effect is to make circle images using CSS- you know like using img-circle with twitter bootrapWhile not 100 cross-browser compatible its pretty good now.
Wp And Divi Icons Wordpress Plugin Wordpress Org
View the full post for the code and resource links.
Divi display icon as an image. Positions the icon over the line z-index. Image Icon Placement You can choose where you want the icon in comparison to the value. Go to the Divi Booster settings page then under Site-wide Settings Icons Add custom icons for use in modules youll see the option to upload a blurb icon.
Although DIVI has many cool features some common things youd expect to come as standard in the DIVI theme simply arent there. Image Icon. Divi Uses a whole multitude of column layouts that support images of different sizes however the hard part is actually getting those images to scale up and down as per different screen sizes.
Like I said the icon and image each are differnt so we need to do something similar but with a few key differences. Icon Choose the icon you want shown. Upload your image then add it to the image module.
Solving this pain point Divi Icon Expansion Pack makes it incredibly easy to add a collection of new icons to Divi and use them directly within the Divi Builder. Divi Image Module Settings Using default setting. In fact this is one of my favorite Elegant Theme posts about getting creative with it.
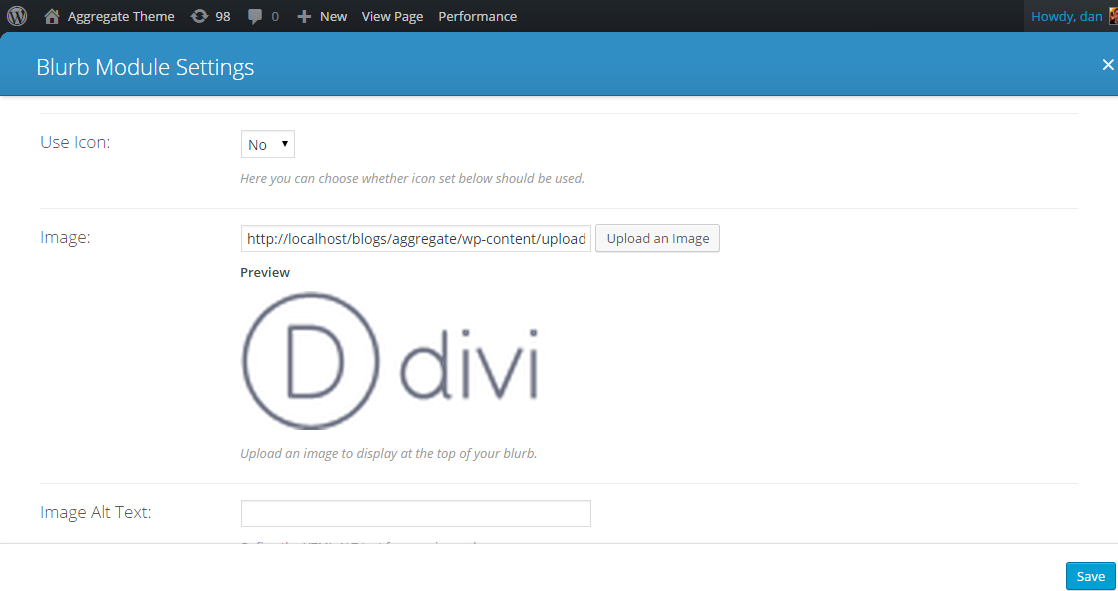
Custom Image beforeafter Specify if you want an image uploaded instead of a Divi icon. In this post I show you how add icons to your Divi menu without the use of addition plugins font awesome or without importing unneeded icon images. Use Icon If you want to use an icon before or after the value - enable it here.
As a rule of thumb make sure your images at least as. For the grid layout Divi creates a. Next click on the Add Dynamic Content icon.
However if you want to apply some unique styles only to one icon. To align the Divi Blurb image to the top left go to the Blurb Module Advanced tab and find the Blurb Image boxAdd the code display. Modifications are noted below Remove Space Below The Image.
After working on a DIVI Wordpress website for a client recently it became apparent that placing an image caption within DIVIs image module wasnt something that could be done out-of-the-box. Step 3 Set Your Image Module To Dynamically Show Your ACF Field. More than just an icon set the Divi Builder Icon Expansion Pack is comprised of a huge collection of over 300 graphic icons as well as a plugin that makes using these icons in Divi.
Step 1 Copy Your Icon Code. Hover on the placeholder image and click the garbage can icon that appears. The Divi Person module is a solid elements used in virtually every Divi site Ive seen.
Well use this class to style the icon. But the problem in this solution is you can never let the div take the size of the image. Step 3 Add Class to Menu.
Keep it as is. Step 2 Add Code to Navigation Label in Menu. In the Appearance Menu tab open the screen options and enable the CSS Class option if not already enabled.
Click on Choose Image then select the icon you want from the media library or upload a new one and then click Use Image. Create a new image module. Step 4 Add Class to Stylesheet or Custom CSS section in Divi.
Move Divi Blurb Image To The Top Left. The code will show up as a weird square symbol after you save but its ok. Positions the icon on top of the.
Custom Image beforeafter max width. Head on over to the Divi layout that uses the ACF field group. Since the gallery module images open in a lightbox display I recommend using an image that is big enough to fill the browser window when viewing the image in lightbox somewhere around 1500px wide for large monitors.
Display an icon in the Divi menu instead of text. The new image module will show a placeholder image. Place your pages in the menu as usual but instead of keeping the default navigation title copy and paste the desired Divi icon code as explained in chapter 4 of this article.
Choose any icon from the ET Icon list. CSS Main Element position. I would like to have all my images in CSS the only way I know how is to put them in as background images.
![]()
How To Add More Icons To Divi Theme And Divi Builder Add Free Icon Sets To Divi
![]()
How To Add More Social Media Icons To Divi Elegant Themes Blog
![]()
How To Add More Social Media Icons To Divi Elegant Themes Blog
![]()
How To Add More Social Media Icons To Divi Elegant Themes Blog
![]()
How To Add More Social Media Icons To Divi Elegant Themes Blog
![]()
Info Icon Boxes Divi Theme Layout 3
![]()
How To Add Icons To The Divi Menu Learnhowwordpress
![]()
How To Add More Icons To Divi Theme And Divi Builder Add Free Icon Sets To Divi

Divi Icon King Plugin Overview Youtube
![]()
Adding Custom Icons To Divi Divi Booster

Adding Custom Icons To Divi Divi Booster
Info Icon Boxes Divi Theme Layout 4 Divi Layouts

Divi Mobile Menu Displays A Instead Of Hamburger Menu Icon 3prime
![]()
The Elegant Icon Font Just Got Better With 50 New Business Icons Elegant Themes Blog
![]()
How To Add More Social Media Icons To Divi Elegant Themes Blog
![]()
The 12 Days Of Divi Continue With The Complete Divi Icon Set Elegant Themes Blog

No comments:
Post a Comment