Optional tweak. You can then use CSS to manipulate the colours.

Papirus Folder Colors How To Find Out Folder Icon Color
Center When you move the mouse over the icon change color fa-userhover color.
Change image icon color css. Var modal documentgetElementByIdmyModal. Break-word in CSS. But in this case the blue becomes 9AF8FF which is not red.
So basically if you want to style a path fill with css I think you just need to skip the inline fill attribute. How to style a checkbox using CSS. Otherwise youll have to use the file path inside the parentheses rather than just the name.
Set the filter property with its invert value on the image-1class. Given an image and the task is to change the image color using CSS. Now we add styles to the image-1 and image-2 classes.
Use the filter property with its sepia value 100 on the image-2 class. Var img documentgetElementByIdmyImg. Make the SVG black 000000 where you want to control the color on hover.
Span display. What is the best way to include CSS file. Make your PNG s with colour and transparency.
How to float three div side by side using CSS. Heres a blue CSS fill on a element parent. Set the display to inline-block and specify the padding for the element.
The shorthand background property is a familiar friend. You can use an onmouseover function that sets the images src to whitepng and then an onmouseleave function that sets the images src to blackpng. Icon-large font-size.
Just import your PNG image in the editor on the left select which colors to change and you will instantly get a new PNG with the new colors on the right. Filter property is mainly used to set the visual effect to the image. Icon-green color.
Set the font-size of the icon-large. Var modalImg documentgetElementByIdimg01. Remove default bullets libefore font-family.
Icon-red color. Here is all the CSS code needed to replace list bullet points with a Font Awesome icon. Hue-rotate 0deg saturate 100.
How to change color of PNG image using CSS. Font Awesome 5 Free. You can simply use the CSS background-image property in combination with the hover pseudo-class to replace or change the image on mouseover.
Use filter function to change the png image color. How to make div height expand with its content using CSS. The main icon would be manipulated using something like the CSS hue-rotate filter The below code will colour your PNG and background then changes the colours on mousehover.
This however would require including another element to wrap the image. Worlds simplest online Portable Network Graphics color changer. Set the color property for the icon-green and icon-red separately.
What is the difference between word-break. How to Change the Background Image in CSS. We set 100 to make the image fully inverted.
What if you want the background to be an image rather than a solid color or gradient. There are many property value exist to the filter function. Make sure the image is in the same folder as your HTML and CSS files.
Use the CSS background-image property. That said for multi-color svgs you can add classes to particular shapes in the SVG to style them as needed. In order to obtain red I.
Var captionText documentgetElementByIdcaption. Get the image and insert it inside the modal - use its alt text as a caption. Use the width property to set the width of both images.
So the css becomes. Change the color attribute in CSS to change the color of the SVG works with transition. Rgba 0 0 0 0 url imagesiconsmy-iconpng no-repeat scroll 5px center.
This works but we can actually accomplish this task with pure CSS. Add CSS. Lets try out the following example to understand how it basically works.
Heres a red CSS fill on a element parent. The icons on our demo page do that. Specify the text-align property for the element.
Free quick and very powerful.

Manipulating Svg Icons With Simple Css Envato Tuts Web Design Article Web Design Logo Design Tips Web Development Design

How To Style Icon Color Size And Shadow Of Font Awesome Icons Stack Overflow

Change Background Color By Using Css Variables And Javascript Change Background Colorful Backgrounds Javascript
![]()
Pin By Best Graphic Design On Graphics Business Icons Vector Business Icons Design Icon

Icymi Change Color Of Svg On Hover Webdesign Atomicdesign Web Design Web Design Resources Color Change

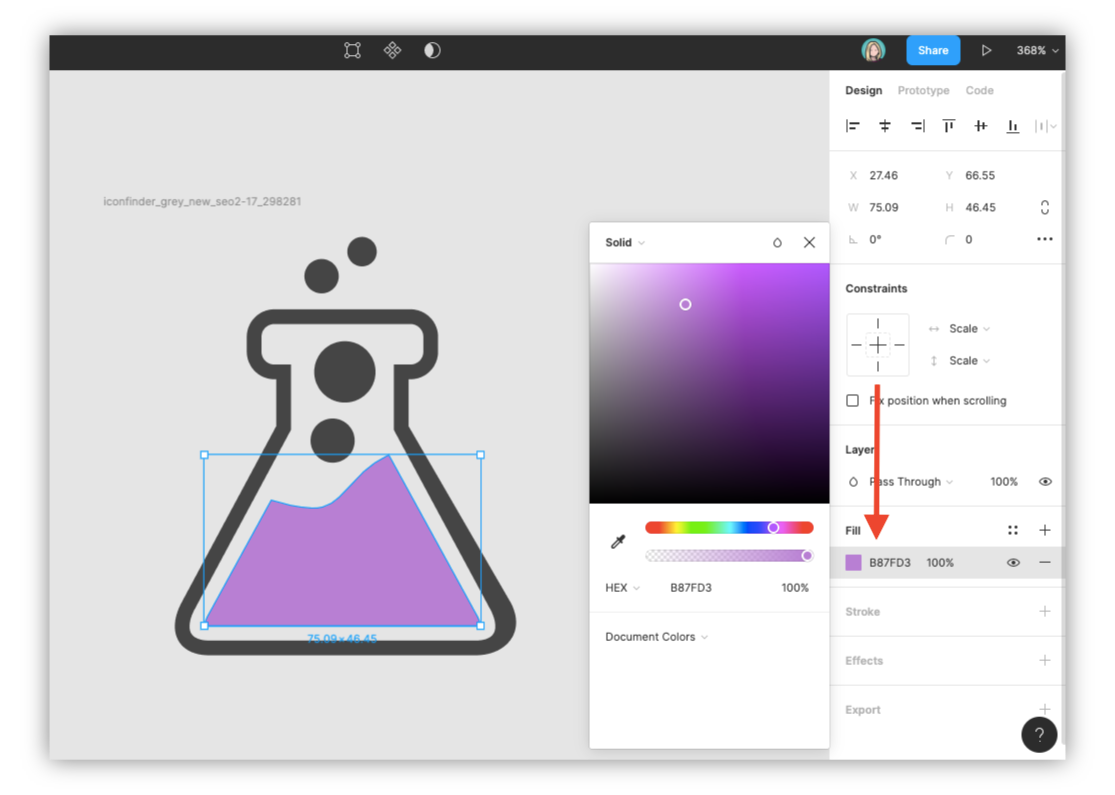
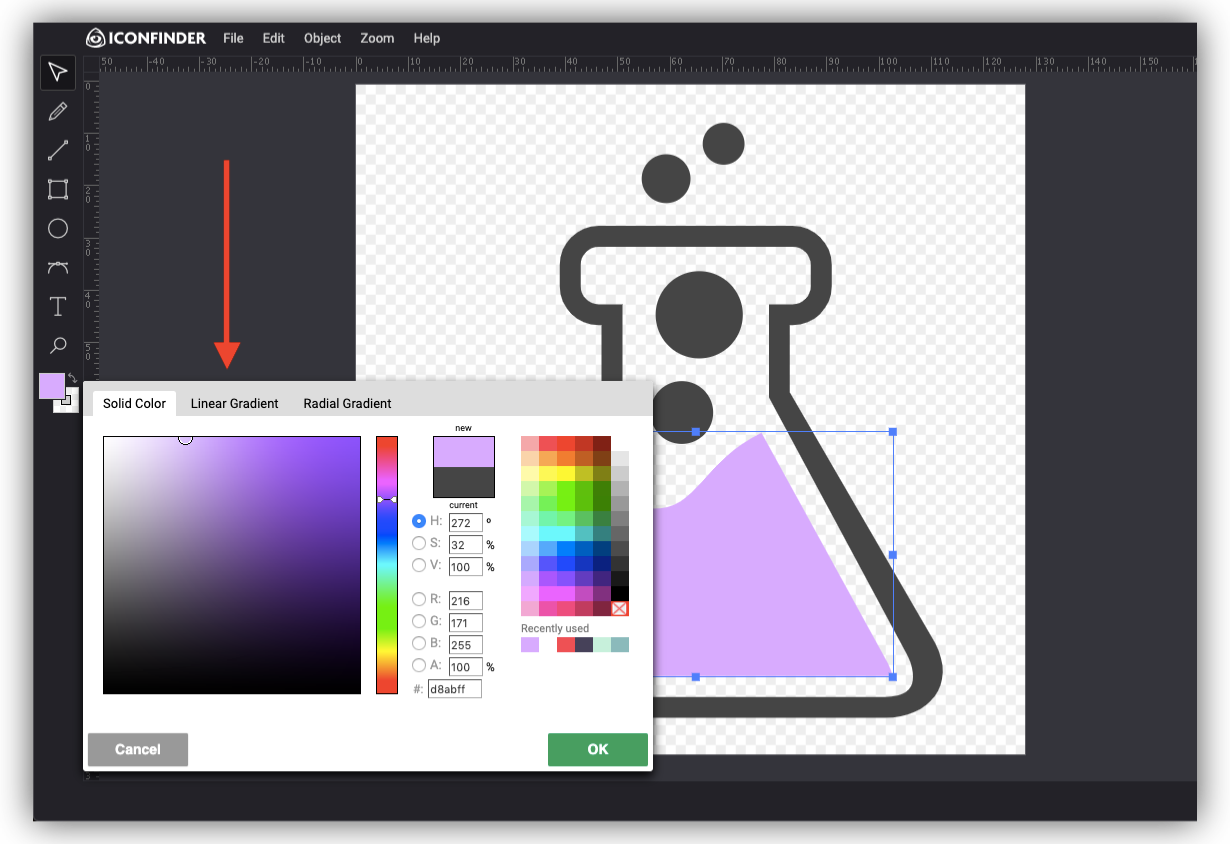
4 Easy Ways To Recolor Icons By Ieva Andriuleviciute The Iconfinder Blog

Changing The Color Of Social Media Icons In Squarespace June Mango Design Go Live In 5 Web Design Social Media Icons Squarespace Squarespace Website Design

3d Vector Customized Icon Easy Change Color Color Change Icon Text Icons

4 Easy Ways To Recolor Icons By Ieva Andriuleviciute The Iconfinder Blog

4 Easy Ways To Recolor Icons By Ieva Andriuleviciute The Iconfinder Blog

Just Select This Plugin Provides A Select Button For Every Use You Can Customize The Color Of The Button And All Icons In 2021 Css Templates Custom Icons All Icon

Flat Shadow Icons Generator Fribly Icon Generator Web Design Tools Flat Design Icons
![]()
How To Recolor A Png Icon In Photoshop Icons8 Blog

4 Easy Ways To Recolor Icons By Ieva Andriuleviciute The Iconfinder Blog
![]()
How To Change Icon Colors And Background Colors On Hover Solodev

School And Education Vector Icons Education Icon Education Icon

How Can I Change Color Of Icon Image Using Css Stack Overflow

Flat Color File Type Icons Icon Flat Design Icons Flat Color

Free Gradient Svg Icons Interactive Color Change Icons Fribly Icon Toolbar Icons Icon Design
No comments:
Post a Comment